best video header website design
Website Header Design in 2020: Best Practices and Examples
![]()
By Kate Shokurova, copywriter at Shakuro
The header plays a key role in the design of a website and sets the tone for its every other aspect. Especially now in the era of triumphant minimalism, when various eye candies often get ruthlessly but fairly expelled. Sometimes there is nothing else left for the eye to catch, so the role of website header design has increased significantly.
Web designers put forth a lot of effort into designing this part of a website with creativity and productivity in mind. According to Google, it takes only 50 ms to form an opinion about a website and some opinions develop within the incredible 17 ms. Consumers' acquaintance with a brand starts here.
To learn how to design a website header that works, and what elements it should include, read on, there will be examples.
"Life is a first impression. You get one shot at it.
Make it everlasting."
― J.R. Rim
What is a website header?
A website header is the top section of the web page. Back in the day, people understood headers as narrow strips in the top parts of the websites that contained a logo, a call to action, and contact information. But in modern design, the whole space above the fold of the homepage is considered a header.
Being the strategic part of the page that people see in the first seconds of loading a website, a header acts as a kind of invitation. It should provide basic information about a site so that users can understand what it offers in seconds.
Some designers make separate headers for various sections of the site. For example, you can make a large header for a homepage and leave a small strip for other pages. But keep it consistent. The header design on the inner page should be an abbreviated version of the header on the main page. This is a good website design practice.
What does a website header include?
The task of the header is to give users answers to the basic questions: what brand is represented, what goods and services are offered, how to get in touch with the company's employees, are there any current deals, and so on.
Apart from that, it also represents the quality and even identity of a website. If the header evokes a good emotional response, and the viewer feels that it has something of value, then you've passed the initial test.
The main elements of a website header usually are:
- logo or brand identifier
- call to action
- text or headline
- navigational elements
- search.
You don't have to add all of them at once. It is necessary to find a balance between the abundance of information and its harmonious arrangement. Use only the data you need, overloading a header would not prove beneficial, however important all the links may seem.
Leaving the header too empty is not a good idea either. A user who cannot figure out your interface in a few seconds will most likely leave and not return. A bad header can push visitors away to another site with inferior content.
In minimalistic headers' designs, only the links to the major sections of the website and the company logo are presented. This technique is especially useful when designing landing pages.
Best website header design practices
Nothing limits your creativity when it comes to designing the header section. The heading of the site is an area that's open for a wide field of creative design decisions, which should be memorable, concise and useful.
Let's go over the main points.
Header size
There is no definite answer to the question of what size a website header image should be. Some resources try to provide sets of accurate figures, but today one of the most difficult aspects of website building is ensuring the effectiveness of every screen size. And even if two screens are of the same size, the resolution might be different, so the users won't see the same thing.
So don't fixate on the exact pixel concept, better follow simple rules of common sense.
The header should be of such a height that it does not interfere with the perception of content. For informational resources, a small header would be a great choice, whereas for landings the header may be larger.
In the case of voluminous headers, it's better to leave some space under the fold so that a user will have a glimpse of what's next on the page and start to scroll.
Visual hierarchy
Nielsen Norman Group first formulated their theory on the F-shaped pattern of reading on the web in 2006, and it hasn't lost its relevance to this day.
A person who finds themselves on a new unfamiliar site always begins their visual journey from the upper left corner of the screen. And if they don't find expected information there, then the page will be automatically perceived as tricky and non-standard, requiring too much effort to understand.
Logo. Another study conducted by the NN/g found out that users would much easier remember those brands whose logos are placed on the left in comparison to the center or the right part placement.
If you have a round-shaped logo then it's acceptable to place it in the center of the screen, though its effectiveness will still be lower compared to the ones placed on the left.
Navigation. Pay close attention not to over clutter this section of a website. Too many links overwhelm visitors. Sometimes a whole makeover of a website's structure might be in order to clear some space for the most important categories.
Make visitors easily understand where they are, and how to find their way further. Use hover effects to guide users as they navigate.
Call to action. Implement the principles of visual hierarchy to naturally highlight a CTA.
Fixed (sticky) header
Persistent navigation bars, or in other words "sticky headers", mean that the navigation follows you around the page while you scroll. This is now a web design standard.
Make the header fixed if it doesn't violate your overall design concept. It's a good idea for both desktop and mobile designs:
- E-commerce websites — the cart is always in front of the user.
- Service websites — the phone number or a CTA are constantly on display.
Fixed headers improve the customer experience, keeping users oriented and giving them more control.
The message conveyed by a header
Before designing a header, consider the overall style of the website and its main purpose.
If it's a promotional website intended for the presentation of a product, the design of the header may contain links to the main sections, combined with a large hero image on the first screen since the main purpose of such a website is to effectively present the product. In the case of e-commerce or business websites, the situation might be different. A user needs to easily navigate, know about the latest deals, how to quickly contact the manager and where to see the orders they've already made, so in this case, the header may be more concise giving way to other categories.
There are several possible messages a header can convey:
- urge a consumer to do something
- work on trust-building
- encourage a visitor to know more
- be amusing, etc.
The choice depends on a particular website's aim.
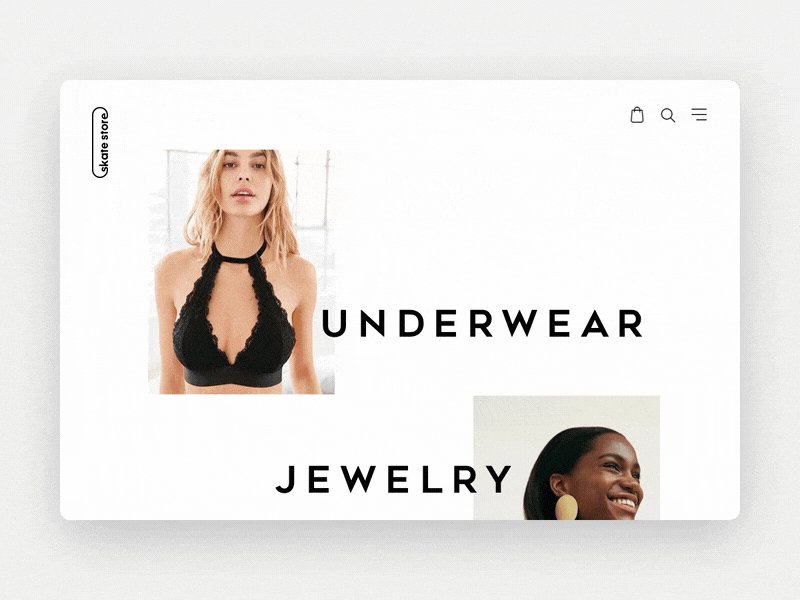
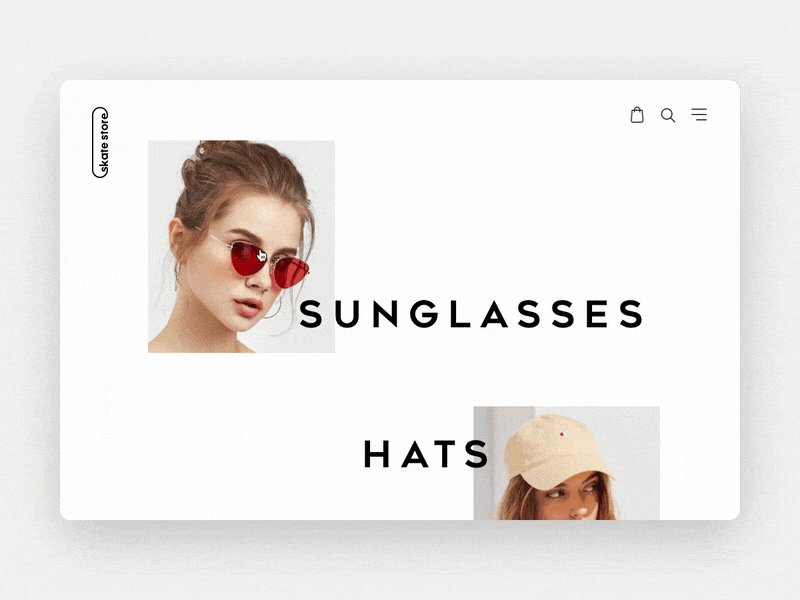
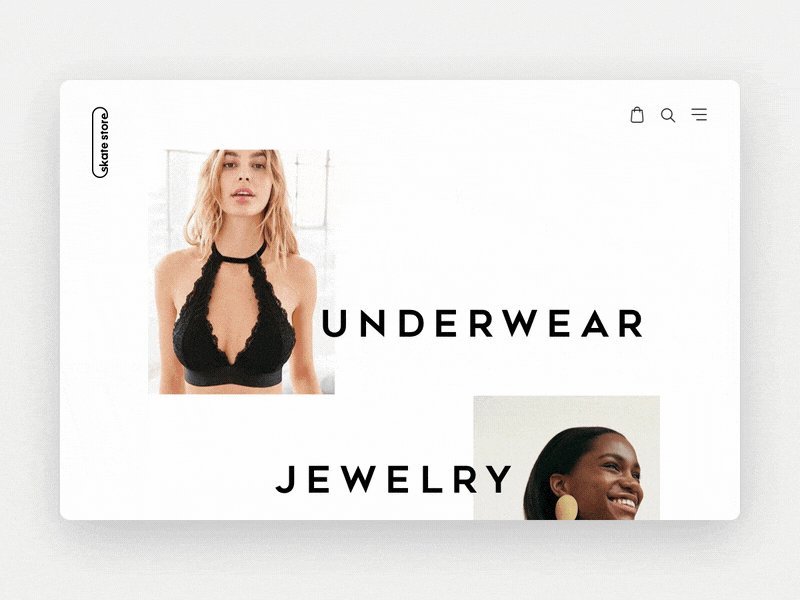
Relevant images
The picture in the header should directly convey information about the business. For example, if it represents the food delivery service, then the image might depict a neat courier with aesthetically attractive food. Generally speaking, the visitor, having seen your site, should want to buy something from you.
High-quality photos. Photography is a powerful tool for web designers. It can tell a story, evoke emotion and motivate your visitors to scroll further. For sites with powerfully striking images, try making a transparent header. It better displays the images, retaining the main links.
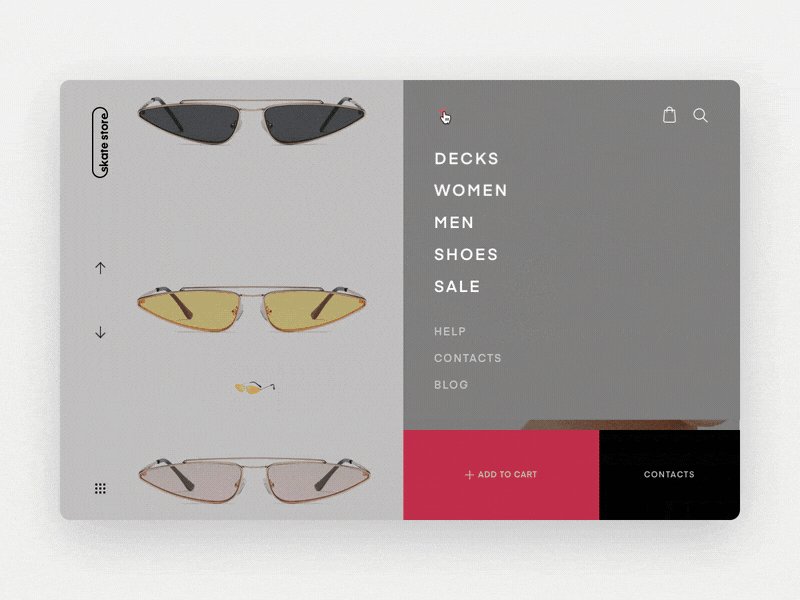
Sliding images. If you have several great photos representing the website's business, go ahead! Users can scroll through a set of exquisite high-resolution images.
Illustrations. Header images for websites have to strike the right chord and establish a personal connection. Better if an image is distinct and easily recognizable even if cut out from the website header. You can achieve it by capitalizing on today's trend for illustrations.
Video or animation
Don't focus your attention on static images only.
Adding video is among the most efficient website header ideas. If possible, try to add a thematic video material into a header. Many websites use it to captivate the audience while presenting their company or product in the best way possible.
Another way to make your design even more attractive, vivid, and memorable is to add animation. It can make really cool website headers. If you're looking for an interactive webpage that engages viewers, the animation is a great alternative.
A well-designed call to action
While designing a web header, the designer adds some call to action elements there like "log-in", "sign-in", "get in touch", etc. To attract the user's attention so that it resulted in the needed action, the button should contain an inscription understandable for the customer and be noticeable among other content.
A call to action placement in a strategically significant location is a perfect opportunity to urge users to take action right in the beginning, thus boosting your conversion rate. Some CTAs can be used for a period of time to promote special deals, others have a long-term presence.
Best fonts for website headers
First of all, the client perceives the names of the sections and the information provided by the company: contact details, interesting offers. Therefore, you need to choose clear, readable fonts that don't impair perception and could be comprehended at first sight.
For large homepage headers, you can use some bold typography and imaginative elements to catch users' attention, otherwise, it's best not to choose fancy fonts that can prove hard to read.
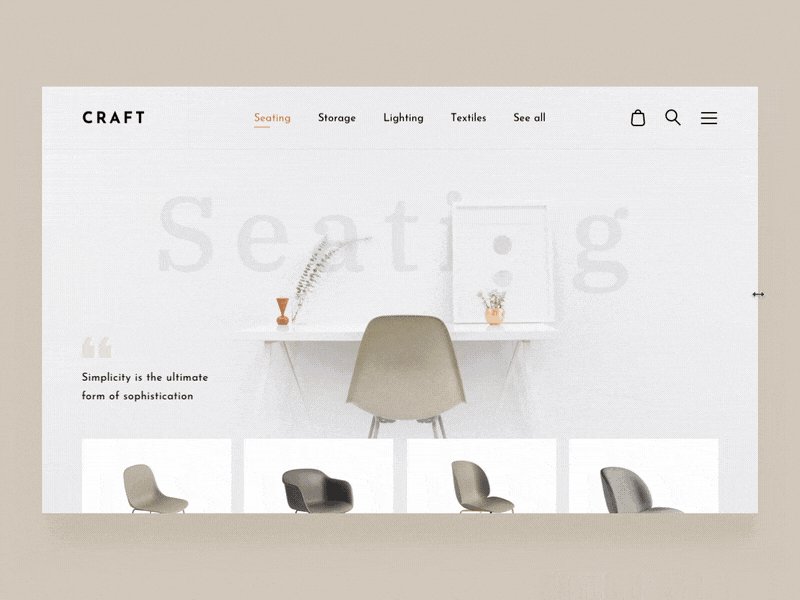
Simple header design
By keeping a header well defined and neat, your visitors will feel like you don't try to burden them with your offers. A creative website header can have a very simple look.
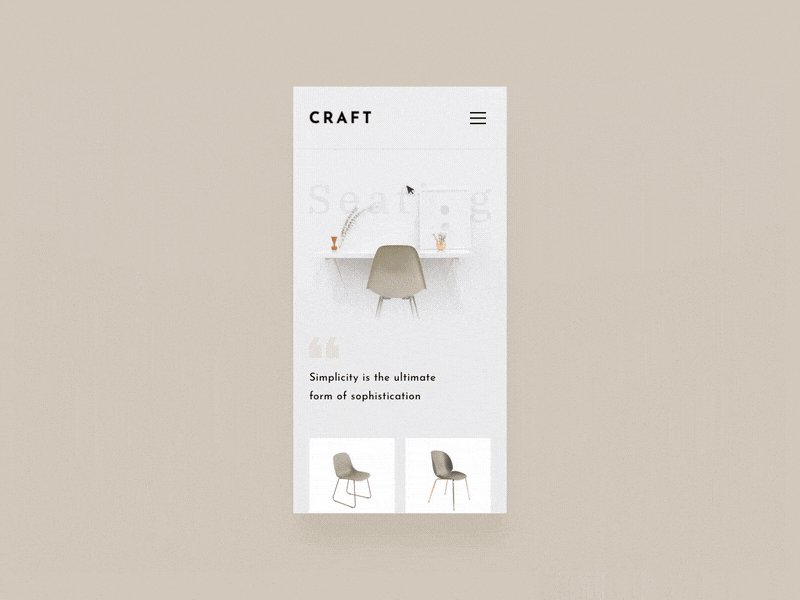
Hidden navigation (hamburger menu)
This is a solution increasingly used for website design. The hamburger menu is a small icon of three stripes, that displays the full menu when clicked. This technique is used by designers when they need to focus on the main screen.
From the point of site usability, this is a good option. Such a menu came from mobile design and is already familiar to users. The hamburger is suitable for promotional sites, where the main emphasis is on the high-quality presentation of the product using photos or videos. For online stores, this option might be less suitable, since it's important for the customer to have a basket, selected products, and a search field in quick access.

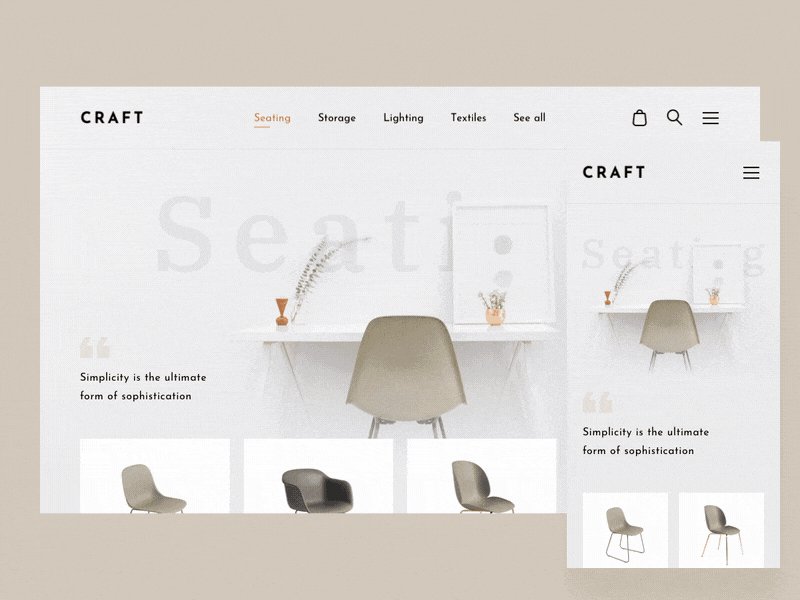
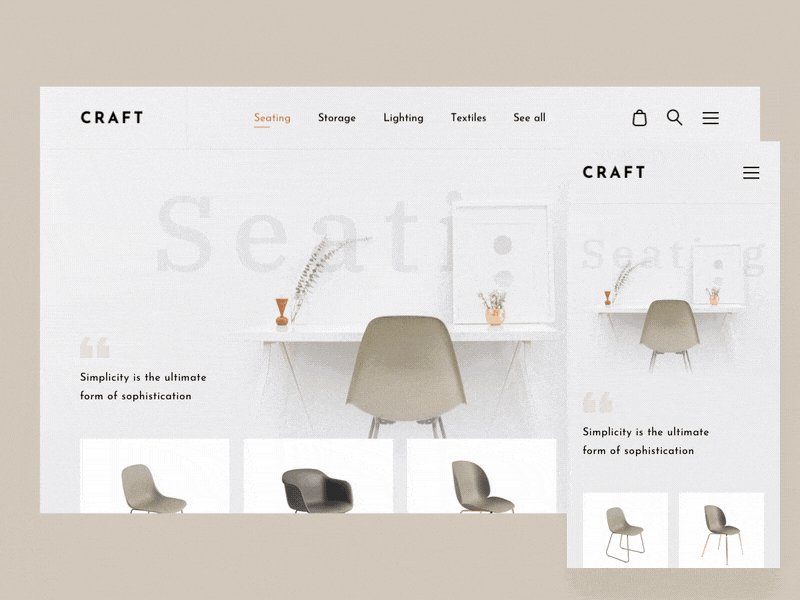
Mobile header design
The header should be correctly displayed not only on the desktop version of the website but also on the mobile one. So it has to be responsive and able to adjust well to any mobile device.
The daily use of mobile devices led to website designs that look like mobile-oriented even in their desktop incarnations. For example, the implementation of large hero images and hamburger menus has its origins in mobile design.

In conclusion
The website is presented by its header. It's like a unique business card. Therefore, when designing a website, pay maximum attention to the header.
And one last best practice of a website header design: make regular alterations to keep your website fresh and up-to-date. Use some insights from this article.
best video header website design
Source: https://uxplanet.org/website-header-design-in-2020-best-practices-and-examples-1992f80ddd69
Posted by: russotookents.blogspot.com

0 Response to "best video header website design"
Post a Comment